
Se já teve de desenvolver uma aplicação mobile, fazer o design de um site ou até mesmo integrar uma base de dados, saiba que o Power Apps torna todos esses processos uma mera formalidade.
Devido às ferramentas fornecidas pela Microsoft (responsável pelo desenvolvimento do Power Apps), é possível desenvolver uma aplicação totalmente personalizada mesmo sem ser um especialista nessa matéria. O mais importante é definir exatamente o que quer. A partir daí, no Power Apps, tem à sua disposição tudo o que necessita.
Passo a passo para desenvolver uma aplicação no Power Apps Canvas
O Power Apps Canvas permite desenvolver uma aplicação, quase sem a necessidade de escrever código. Veja, no seguinte exemplo, os passos a seguir ao utilizar a ferramenta gallery:
- Criar a app: Escolha se vai ser uma app destinada a tablet ou telemóvel;

- Criar todo o design da app: Escolha os elementos e arraste-os para o sítio que quer.

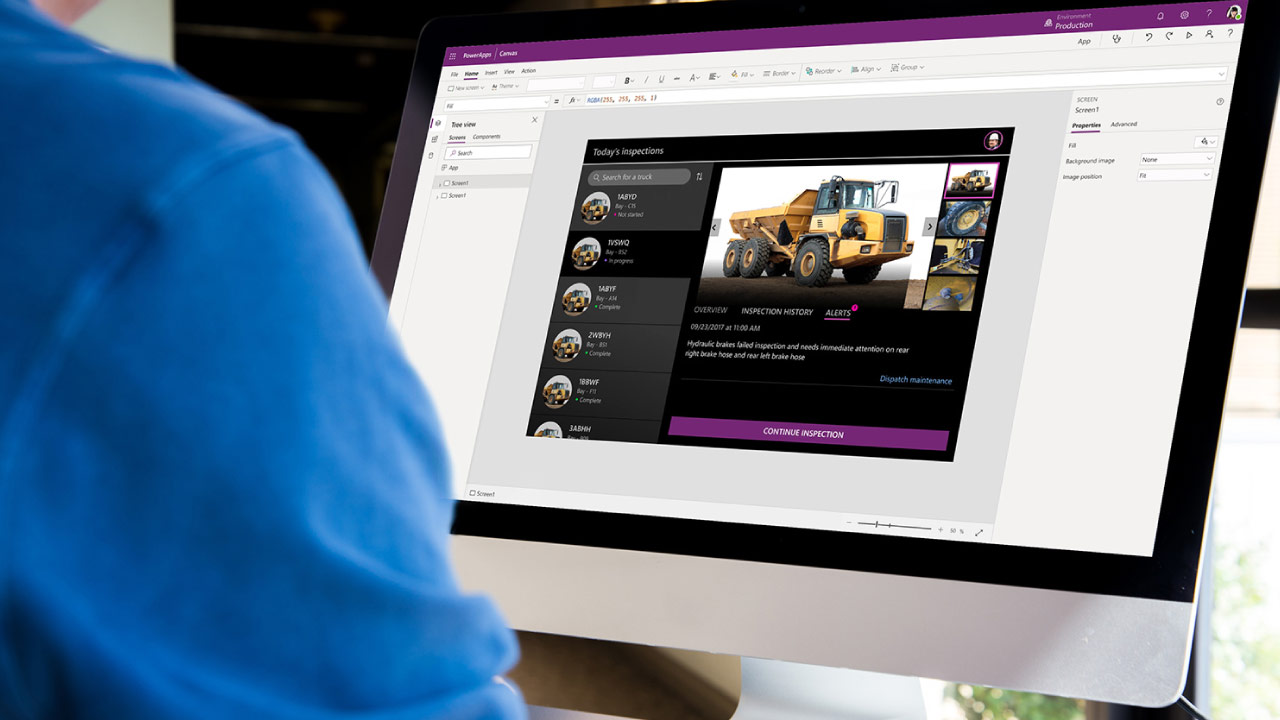
Neste painel tem disponíveis todas as ferramentas que pode incluir na sua app. Elementos desde uma simples text label até Inteligência Artificial.

Todos os elementos presentes na imagem foram adicionados na app em breves instantes. Sem qualquer código e sem realização de tarefas complexas. Foi simplesmente necessário arrastar e largar no sítio pretendido.
- Como podemos ver na imagem anterior, temos uma galeria de itens/listas do lado direito do button. Se analisarmos o que lá está, percebemos que não faz sentido, porque vemos a base da ferramenta gallery. Mas, quando integrar uma base de dados, já vai poder escolher as colunas que quer que sejam associadas a cada item da gallery e tudo vai começar a fazer sentido.

- Existem inúmeras integrações disponíveis, onde pode desenvolver a sua base de dados e utilizar como suporte para a sua app. Nesta demonstração, vou utilizar as listas do SharePoint.

- Após integrar a lista do SharePoint com a sua app, selecione a galeria e escolha a lista pretendida.

- Este é o resultado. Ainda continua sem uma galeria com interesse, pois falta atribuir o valor que quer a cada label. Os valores selecionados têm de ser relativos aos nomes das colunas da sua base de dados.


- Substituído o title por um nome de coluna existente na base de dados, já vai encontrar resultados.

- Como vê na imagem, ao personalizar a primeira coluna da galeria, todas assumem a mesma formatação e criam algo muito interessante. Se tivéssemos de fazer o desenvolvimento de raiz por código, iríamos perder muitos dias de trabalho.
Além deste exemplo, existem muitas mais ferramentas úteis no Power Apps Canvas. Ao explorar e adaptar as suas ideias ao que existe disponível, rapidamente desenvolve uma app. Algo que nunca imaginou conseguir num espaço tão curto de tempo. Na blink-iT, estamos sempre atentos a novos recursos que o ajudem a dinamizar o dia a dia da sua empresa. Subscreva o nosso blogue e receba no seu email conteúdos gratuitos e de interesse para o seu negócio.
André Santos
blink-iT
Pretendemos tornarmo-nos ainda mais próximos dos nossos clientes e parceiros, seguidores e simpatizantes. Serão partilhados conteúdos relevantes como notícias da atualidade, estudos e novos produtos.




